Vercel是一个非常好用的开发辅助&部署工具,在使用的过程中慢慢发现了他的强大之处,下面介绍一下一些基础的食用方法和一些我觉得非常好用的功能。
基础食用
vercel可以非常快速地部署我们github仓库里的前端项目

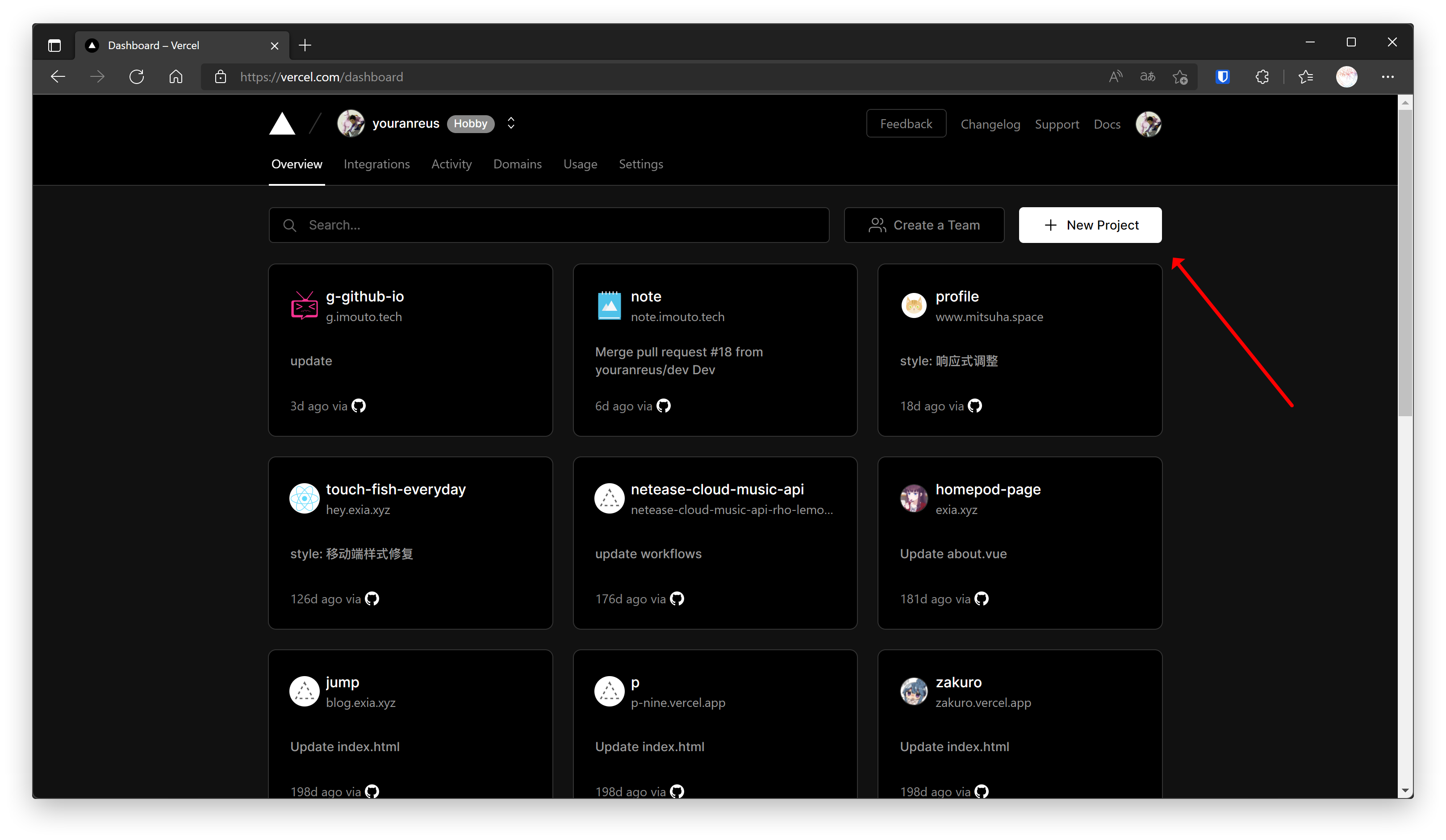
首先在控制面板首页的右上方点击New Project按钮,就可以跳转到下面的页面

通过绑定你的github账号,vercel可以读取你的仓库列表,点击import就可以快速部署该仓库。我用我的note这个项目来演示一下。
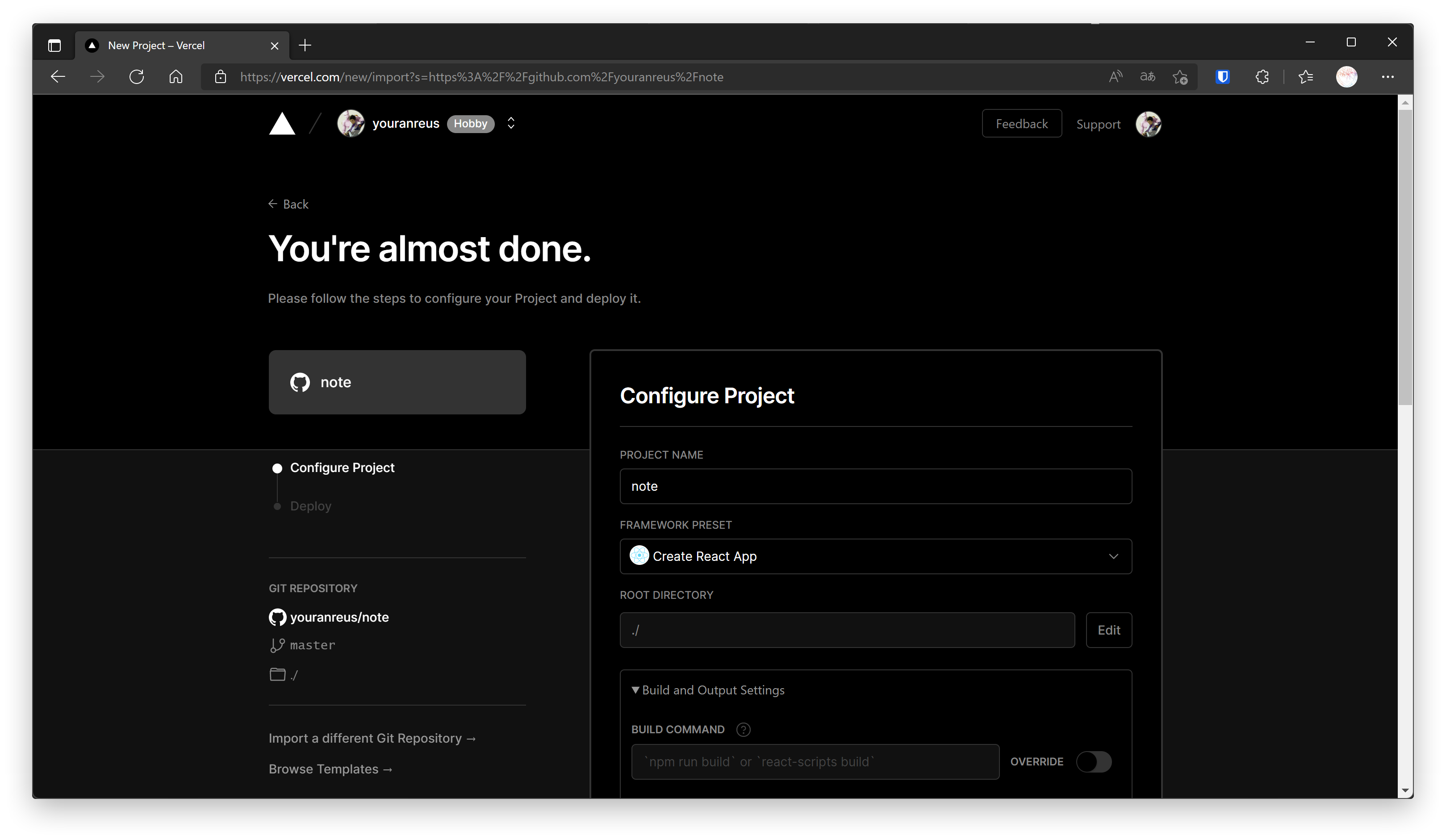
点击import后,可以看到配置页面

配置页面主要有五个选项可以自由配置
- 项目名称
PROJECT NAME - 预设框架
FRAMEWORK PRESET - 项目根目录
ROOT DIRECTORY - 打包与输出设置
Build and Output Setting - 环境变量
Environment Variables
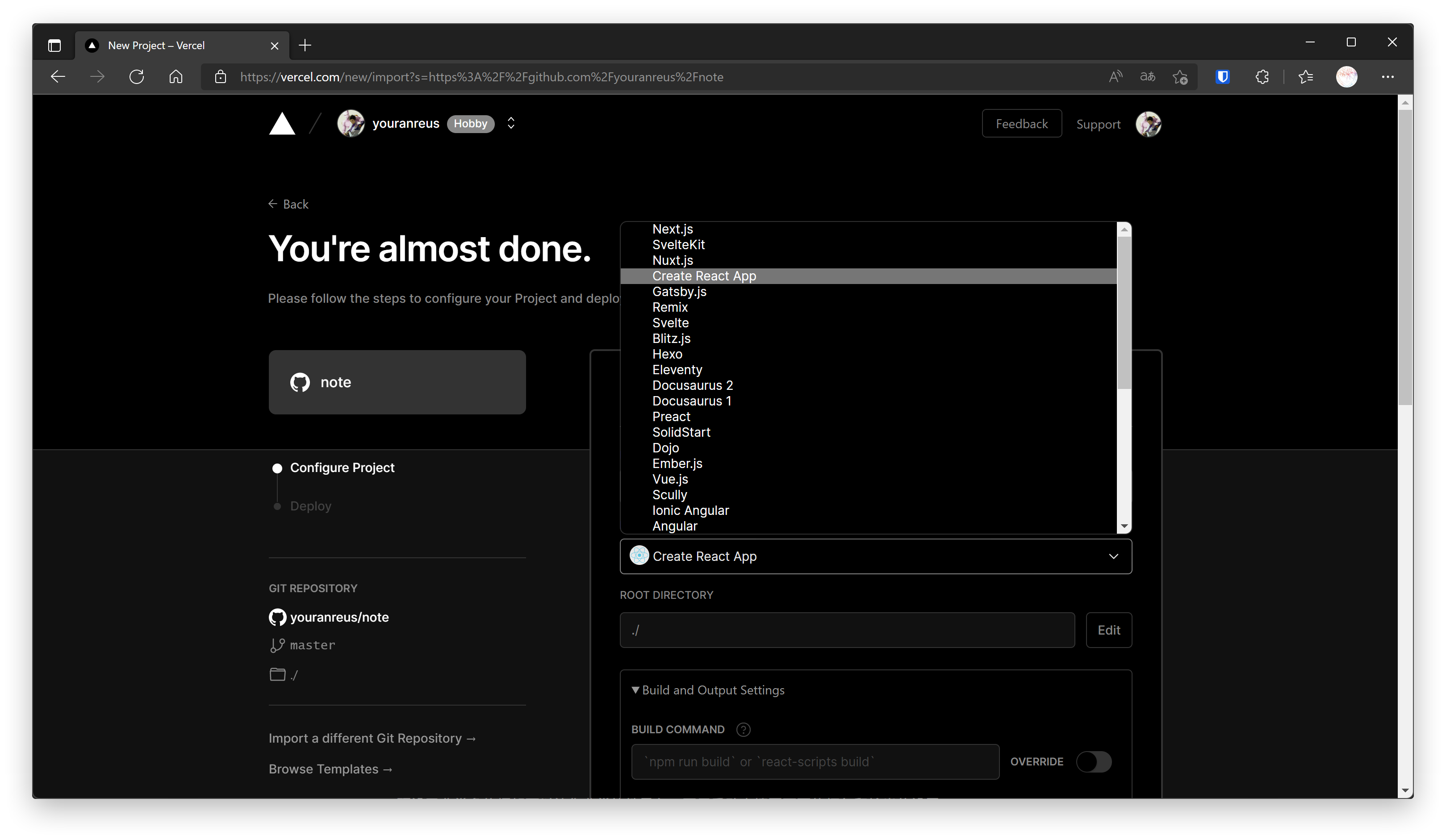
vercel预设了非常多的框架可以让你非常快地导入,不用手动去填写下面的打包和输出的设置。并且它可以自动识别,连点都不用点!

如果你的项目中前端的代码只是仓库中的一个子目录,那么可以通过修改项目根目录 ROOT DIRECTORY来确保能够正确地找到你的前端代码进行部署。
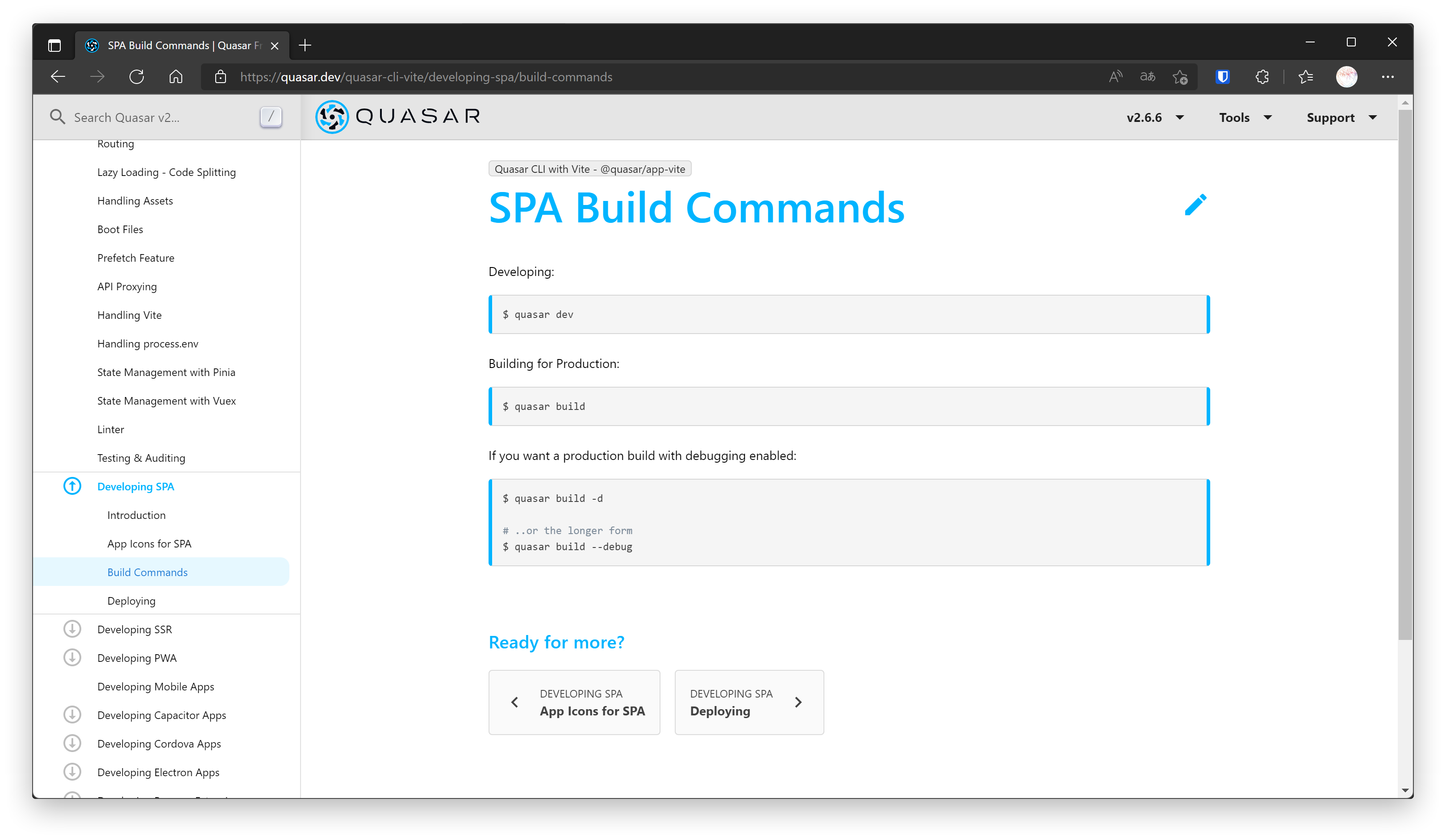
打包的配置也很自由,可以自定义修改打包指令、依赖安装指令和最后的输出目录。例如之前青训营做项目用到了quasar的脚手架,虽然也是vue,但是构建使用的指令有所不同

这个时候就可以通过修改BUILD COMMAND来自定义构建的指令了。
等一切都完成后,点击DELOY就可以立马开始打包部署了。部署完成后,还有一个有趣的特效,仪式感拉满

到这里你的项目就部署成功辣。
自动更新
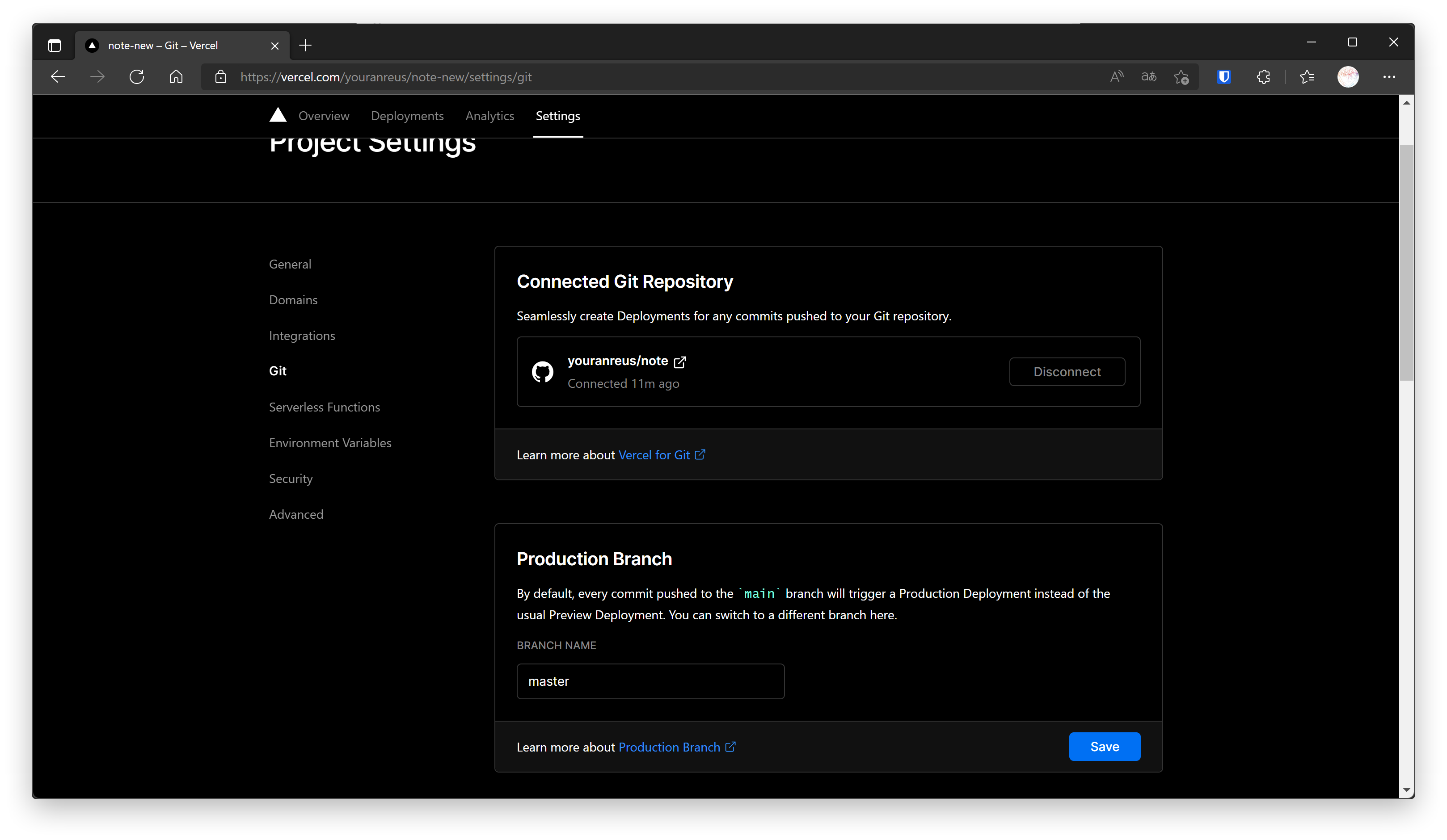
vercel的方便之处在于它能够在你推送更新到仓库的时候同步打包部署,你可以在设置里面定义监听的分支,例如master分支,那么只要每次有commit或者pull request合并过来之后,就可以触发vercel的更新机制。你可以在项目设置的Git设置里面修改监听分支(其实是生产分支)

合并检查
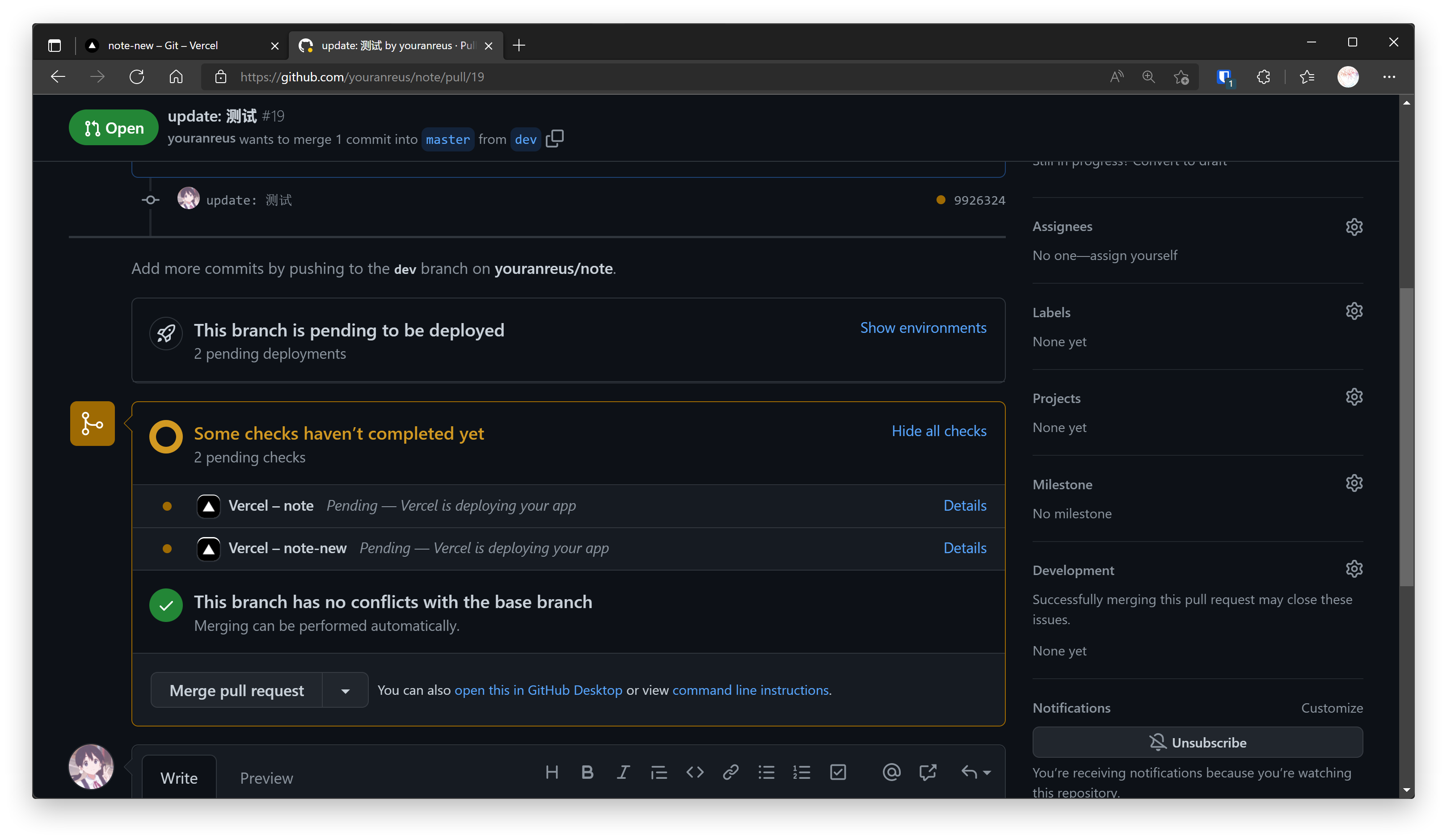
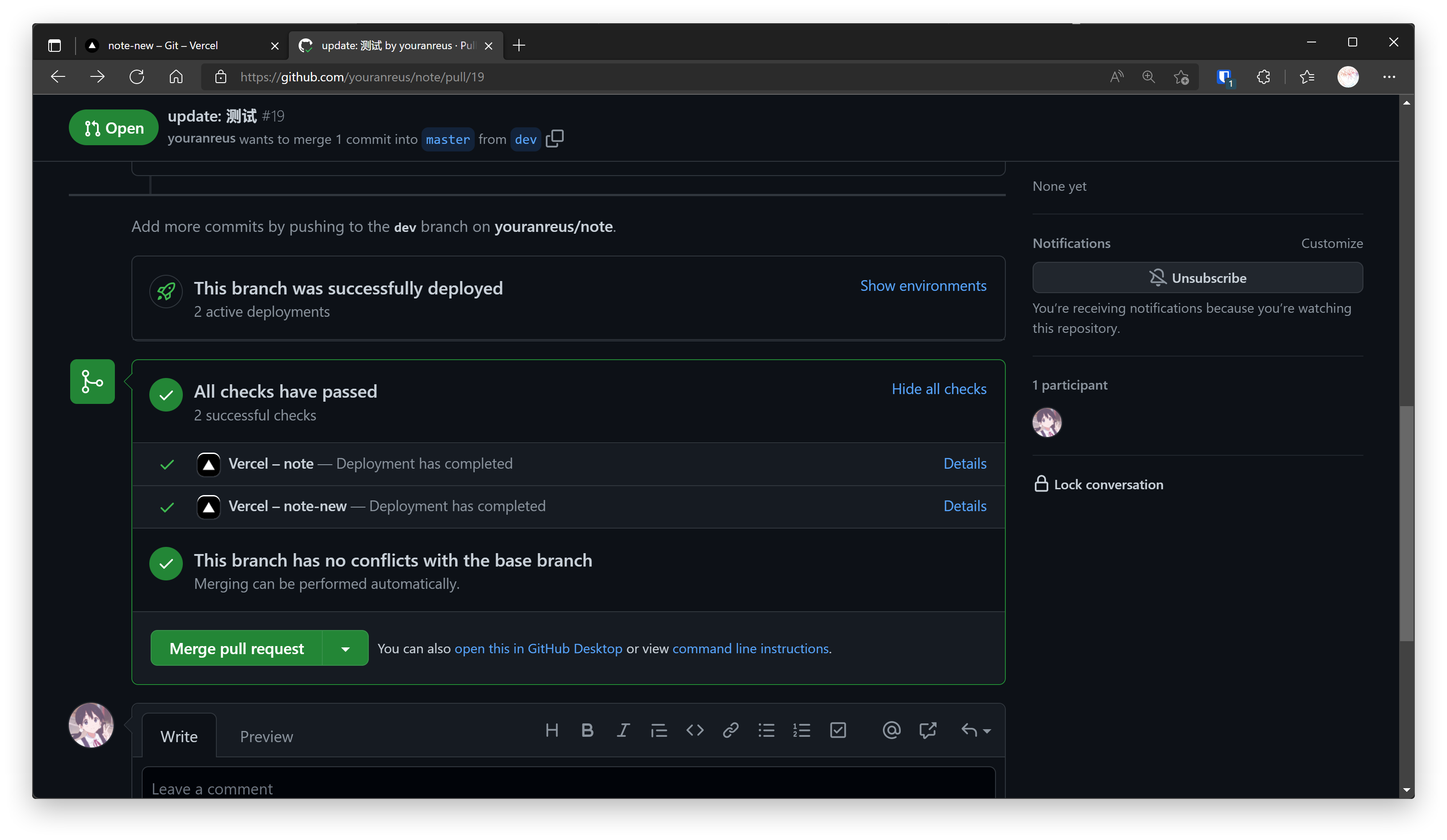
如果你的项目的贡献者是个马大哈,在提交pr之前甚至不会自己本地跑一下。结果就是有些时候合并了别人的pr之后项目直接就跑不起来了!这个时候,vercel就说站出来说达咩,并给该贡献者一个大大的红叉叉让他回去好好反思,耗子尾汁。


而且还可以点击Details来查看部署的预览版本。
其他操作
vercel还有其他的一些非常好用的功能,例如自定义域名(洒洒水啦)、自定义部署钩子和Serverless函数等,这里就不一一赘述了,大家可以自己去挖掘挖掘。
关于vercel的介绍就到这里啦,如果大家有什么好用的工具或者vercel的一些奇妙玩法也可以在评论区一起讨论!

站长 出一期vercel搭建typecho教程
我在vercel上部署hexo项目,上传之前也在本地跑过可以运行,hexo d 到github pages也可以用上传到也是全部源代码 不是hexo d生成的文件 但有这个错误请教一下大神

我复活辣 现在用的Hexo就挂在vercel上面
源码推到github当备份顺便生成静态文件 vercel自动拉取静态文件后托管
好耶~欢迎回来!
给季悠然老师道个歉,出于好奇刷了99个赞给你hhh,咱就是来骗那第100个赞的~![[微笑]](https://blog.mitsuha.space/C/themes/G/static/img/bq/xiaohuanglian/5BE5BEAEE7AC915D.png)
![[doge]](https://blog.mitsuha.space/C/themes/G/static/img/bq/xiaohuanglian/5Bdoge5D.png)
顺便看一下昨天换的头像有没得效果
这b站表情怎么没用那个叼着花的doge
可能是当时抓表情包的时候偷懒了