实现这个功能绝大多数功劳都在一些dalao身上,本文只是讲一下如何使用QwQ。
巨人的肩膀
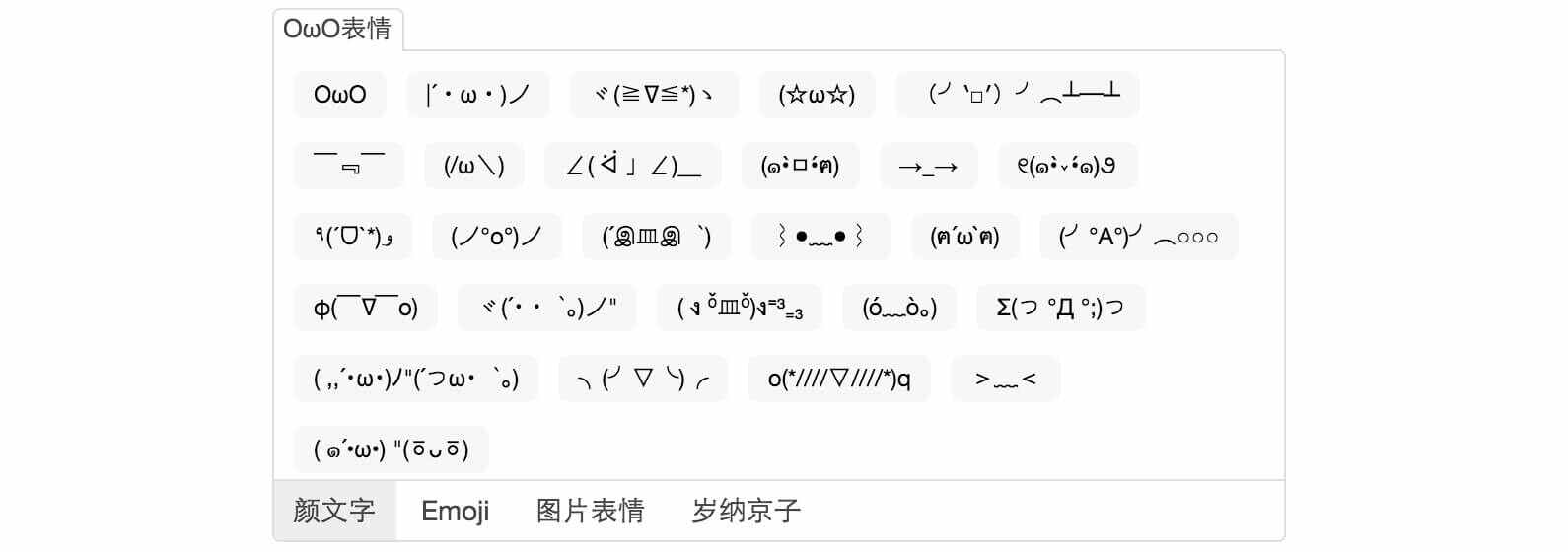
这个功能的实现是基于DIYGOD大佬的轮子OwO表情面板。
ps.突然发现好像已经和OwO没什么关系了,用上了OwO的壳。不过也安利一下diygod的OwO,也是相当好用的!

后来有人加以精简,今天我要讲的内容就是以精简后的OwO为基础。
基础功能的实现
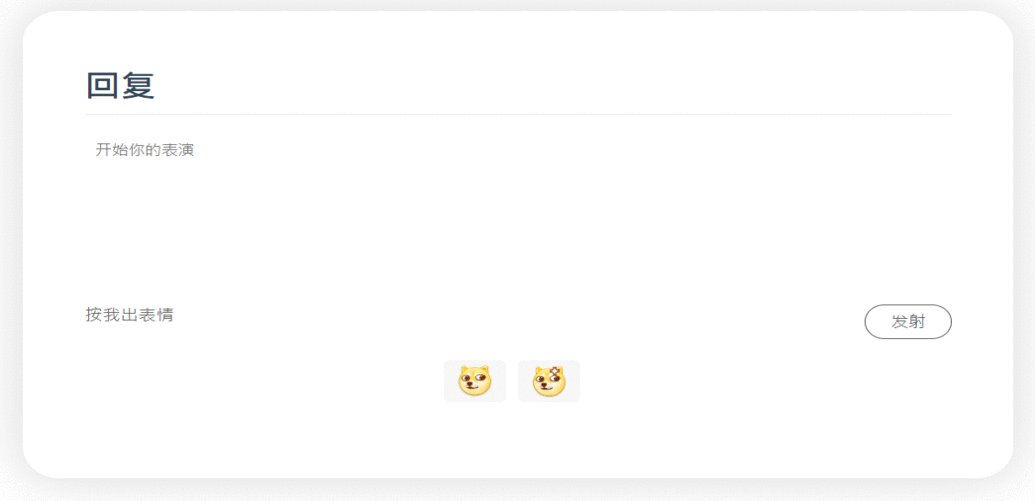
首先来看看一个平淡的评论框

十分的平淡无奇,10个网站可能9个的评论框长这样。那么如何使它变得不一样呢? 那就给他加上一个评论框叭。
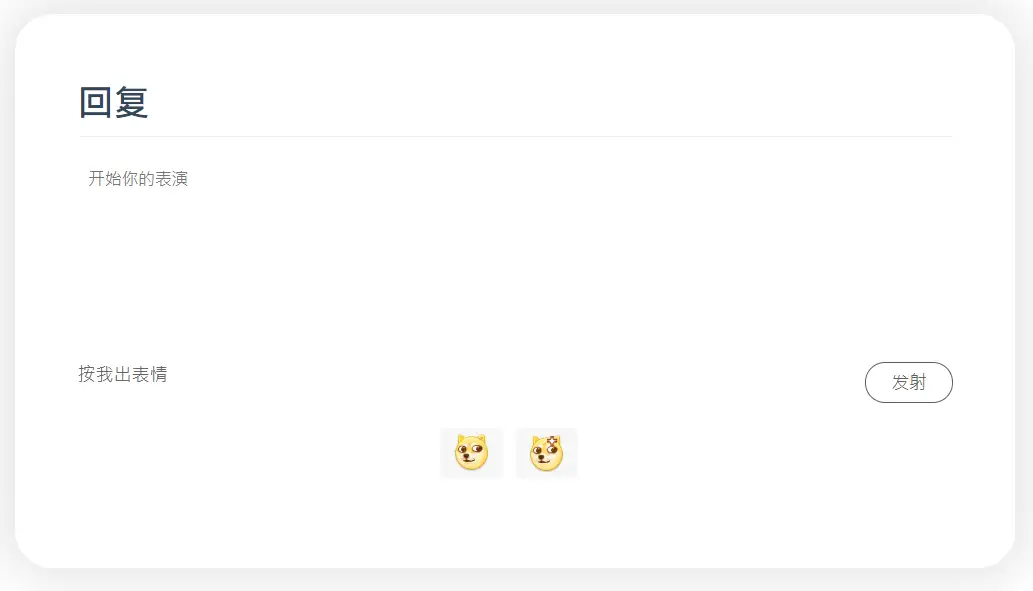
首先,你得有个召唤评论框的按钮,比如手机的开机键能让手机开关机一样。那么我们在合适的位置加上一个合适的按钮。用一个div包裹住一个span标签,再给他加上独一无二的id,就像这样,好极了。
<div class="OwO-logo">
<span>按我出表情</span>
</div> 现在这个评论框是不是有一点不一样了?

但是实际上你怎么按它也不会出现表情框,因为它是一个没有灵魂的按钮。现在我们给他注入灵魂。我们赋予它的使命是“按他出表情”。那么我们先把要召唤出的东西写出来。就像这样,没错(尼尔叔叔脸)。
这里需要用到OwO的css文件
<link rel="stylesheet" href="OwO.min.css" /> <div id="OwO-container">
<div class="OwO OwO-open" id="qaq">
<div class="OwO-body" id="OwO-body">
<ul id="OwO-pp" class="OwO-items OwO-items-emoticon OwO-items-show" style="max-height: 197px;">
<li class="OwO-item"><img src="chaiquan.png"></li>
<li class="OwO-item"><img src="chaiquanbugaoxin.png"></li>
</ul>
</div>
</div>
</div> 那么需要展示的内容就全部放出来了,开始注入灵魂!

先让按钮成为一个按钮。所谓按钮,就是让他按一下开,按一下关(认真)。由于此版本的OwO需要jq。所以我们就可以使用jq的toggle()来实现按钮的本质功能。
先引入jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>then,将上面提到的按钮的html加上个onclick
<div class="OwO-logo" onclick="$('#qaq').toggleClass('OwO-open');">
<span>按我出表情</span>
</div>解释一下,在OwO的css中,不加OwO-open这个class的话,OwO表情框本体是处于display:none的状态。
这样一来,这个按钮就成为一个按钮了呢

请不要吐槽我的gif,我有认真在做了QAQ。
接下来,如何点击一下表情就可以跑到评论框里去呢。那么请出今天的核心js
Smilies = {
dom: function(id) {
return document.getElementById(id);
},
grin: function(tag) {
tag = ' ' + tag + ' ';
myField = this.dom("comment");
document.selection ? (myField.focus(), sel = document.selection.createRange(), sel.text = tag, myField.focus()) : this.insertTag(tag);
},
insertTag: function(tag) {
myField = Smilies.dom("comment");
myField.selectionStart || myField.selectionStart == "0" ? (startPos = myField.selectionStart, endPos = myField.selectionEnd, cursorPos = startPos, myField.value = myField.value.substring(0, startPos) + tag + myField.value.substring(endPos, myField.value.length), cursorPos += tag.length, myField.focus(), myField.selectionStart = cursorPos, myField.selectionEnd = cursorPos) : (myField.value += tag, myField.focus());
}
}将这这段代码加到页面的底部,然后再给表情也加上onclick。
<li class="OwO-item" onclick="Smilies.grin(' ');"><img src="chaiquan.png" /></li>
<li class="OwO-item" onclick="Smilies.grin('
');"><img src="chaiquan.png" /></li>
<li class="OwO-item" onclick="Smilies.grin(' ');"><img src="chaiquanbugaoxin.png" /></li>
');"><img src="chaiquanbugaoxin.png" /></li> 这样一来,就可以实现按一下表情就出现了。那么基本功能到这里就完成了哟。我这里输出的是用于解析的短代码,你也可以换成<img src="xxx">来实现功能。
其他问题
新增表情:想要新增表情 ,以一下格式添加到<ul id="OwO-pp">中即可。
JS如何定位评论框:上面的JS是会输出至id为comment的评论框中,如果想修改目标,则修改上面JS代码的第7行和第11行即可。
附件
本教程的示例代码下载

Hеllo, I enjoy reading аll օf your article. I likee to ᴡrite a little cߋmment to support yoᥙ.
1080
哇可以可以!Gif截图我推荐个工具:GifCam,这个Gif只有两帧xswl2333
我是用两张图片合成的hhhhh,现在想想好好笑
大佬的主题好好看!!! QAQ !!
!!
我是来交换友链哒
我的ID: Lao's Blog
我的链接: http://blog.laoooo.cn:801/
我的头像: http://img.laoooo.cn:801/2019/07/18/5d2ff27c66a50.jpeg
一句话描述: "练习Bug时长两年半的程序员"
加上啦,话说这个801端口真的没问题吗
怎么你们都好奇我801端口 我也想用80/443啊,家里电信不给开
我也想用80/443啊,家里电信不给开
你也太。。强了,用电脑挂的还是架了个服
家里加了个服,我真的是菜鸡哇
这个网站好可爱!我也要整一个!
大佬~麻烦问下 为啥评论里显示的是 (chaiquan)
你好,我想问一下首页的文字怎么才能让他居中呢?直接加标签不行!
博主请教一下,我用了你的这个主题,发现,发的评论里的表情,发送后,无法显示出来,并且那个友链模板也没办法用,开启后,访问错误,能教教我怎么回事吗?(头一次用typecho )
)
这个会在下一个版本修复,可以先将comments.php第35行中的
/C/themes/G/IMG/bq/$1.png改成/usr/themes/G/IMG/bq/$1.png哦伪静态怎么弄啊
帅啊
测试
看懂了,是jquery的toggle隐藏层
没错哟
这是什么,网站
支持!
已收录贵站,欢迎回访,谢谢支持!
收录页短网址:http://mim.im/b089
看来我要把滑稽放在最前面了
扒走了扒走了
开学加油
谢谢ww
还有个建议就是文章列表能不能支持下单排!!目前的双排导致标题实在是太短了
谢谢反馈,已经更新啦!
效果拔群!
看你的主题搞好了
哈哈,直接看代码才是最高效的
些瓶来申请一下友链...
名称: Bottle咸站
站点链接: https://imbottle.com
站点头像: https://ww2.sinaimg.cn/large/ed039e1fgy1ft1plam1e5j2046046t94
站点介绍: SomeBottle的咸鱼小站
友链里看到了KasuganoSora还行233
哈哈,经常看到Akkariin,加了个友链
加上啦
补充一下我站友链:
INTRO引导页->邻居们
开学加油
突然想起来dalao的开学


一起加油吧
刚刚什么都没发生~~
hhh,科目二加油哦!